こんにちは、オガミです。
僕はコードエディタはVisual Studio Codeを使っていますが、機能の1つとしてよく使われるのはスニペットがありますよね。
先ほどscssのスニペットを登録しようと思ったらエラーが出て登録に少し手間取りました。
今回はVSCodeのスニペットの登録の際に出るエラーの解決法と注意点も含めて説明します。
登録したかったコードと発生したエラー
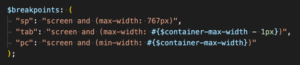
まず、登録したかったコードは下記です。

よくあるレスポンシブのコードですね。
毎回書くのも面倒なのでスニペットに登録しようとしたところエラーが出ました。

初めてスニペットを使いましたが「color:red;」など簡単なCSSと違い、変数なども使っていたので「記述が違うのかな?」とかちょっと迷ってしまいました。
原因はエスケープしていなかったから
原因は単純でダブルコーテーションの中のダブルコーテーションをエスケープさせていなかったことでエラーが出ていました。
ダブルコーテーションをエスケープさせるには「\”」です。
ちなみにMacで「\(バックスラッシュ)」は「option + ¥」で入力できます
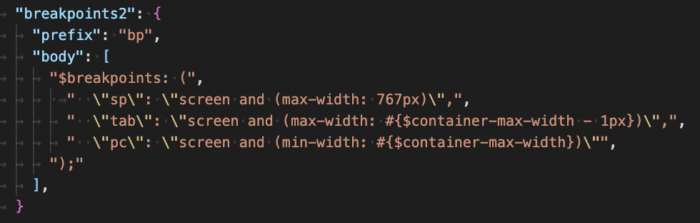
原因が分かったところでダブルコーテーションをエスケープさせると、エラーも消えました。

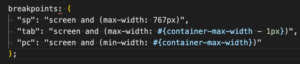
呼び出しもできました。

これで完了!と思っていたのですが、ん?と呼び出し側でエラーが出ていることに気がつきました。
よく見ると登録しているスニペット側には「$」が書かれていますが、呼び出した側では「$」が書かれていませんでした。
ダブルコーテションだけではなく「$」にもエスケープが必要でした。スニペット側ではエラーが出ていなかったので一瞬気がつきませんでした(笑)
「$」をエスケープさせるには「\\$」です。
「$」のエスケープにはバックスラッシュが2つ必要なので注意してください
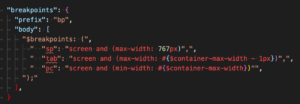
最終的に書き直したコードは下記になります。
{
"breakpoints": {
"prefix": "bp",
"body": [
"\\$breakpoints: (",
" \"sp\": \"screen and (max-width: 767px)\",",
" \"tab\": \"screen and (max-width: #{\\$container-max-width - 1px})\",",
" \"pc\": \"screen and (min-width: #{\\$container-max-width})\"",
");"
],
}
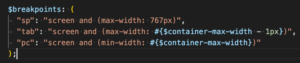
}呼び出し側でもしっかり「$」も表示されていますね

無事登録完了できて良かったです。
これでこれからよく使うコードはどんどんスニペットに登録できますね!
最後に
最初にスニペットの使い方を調べている時にいくつか記事を確認したのですが、その記事にはダブルコーテーションの中にダブルコーテーションが普通に書かれていたので、僕も初めはそれで登録できると勘違いしてしまいました。(プラグインとか入れるとできるのでしょうか?)
とりあえず、同じエラーが出てしまった時はエスケープさせるとうまく登録が出来ると思います!